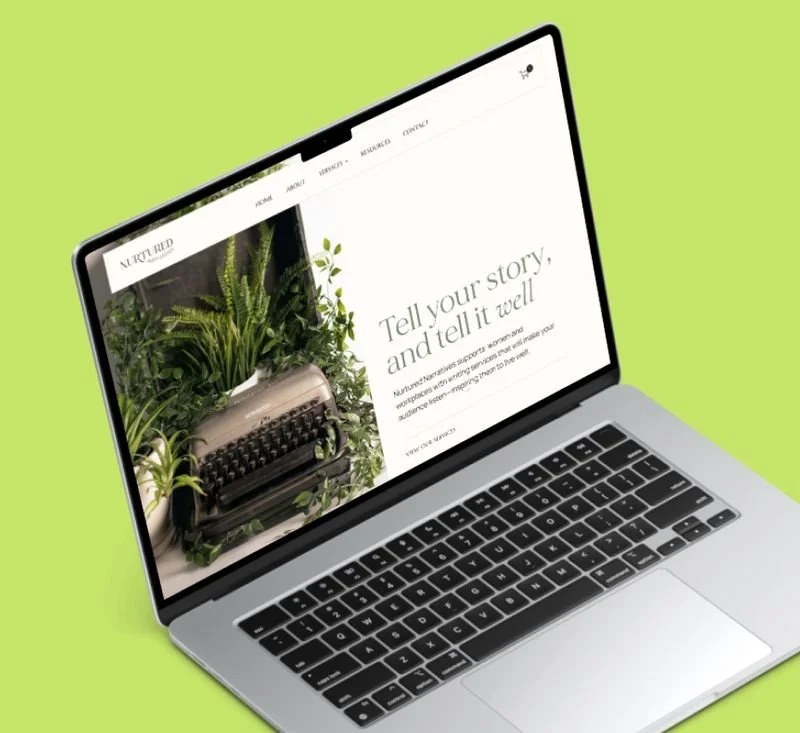
Nurtured Narratives
Maddie Nieman’s client approached her about updating a Squarespace site from 7.0 to 7.1. Maddie mostly works with Webflow these days, so she brought me on do a Dev Day for this Squarespace rebuild.
Dev Day | Spring 2024
Nurtured Narratives, longtime client of Studio Madz, needed to update her existing Squarespace site from 7.0 to 7.1. Designer and client both wanted to take advantage of this opportunity to do a full site refresh.
While some pages carried over, including blog posts and product collections, most of the foundational pages would be updated to maximize the refresh with the upgraded platform.
I was brought in for a Dev Day to do this revamp, so the website was only under construction for about 24 hours.
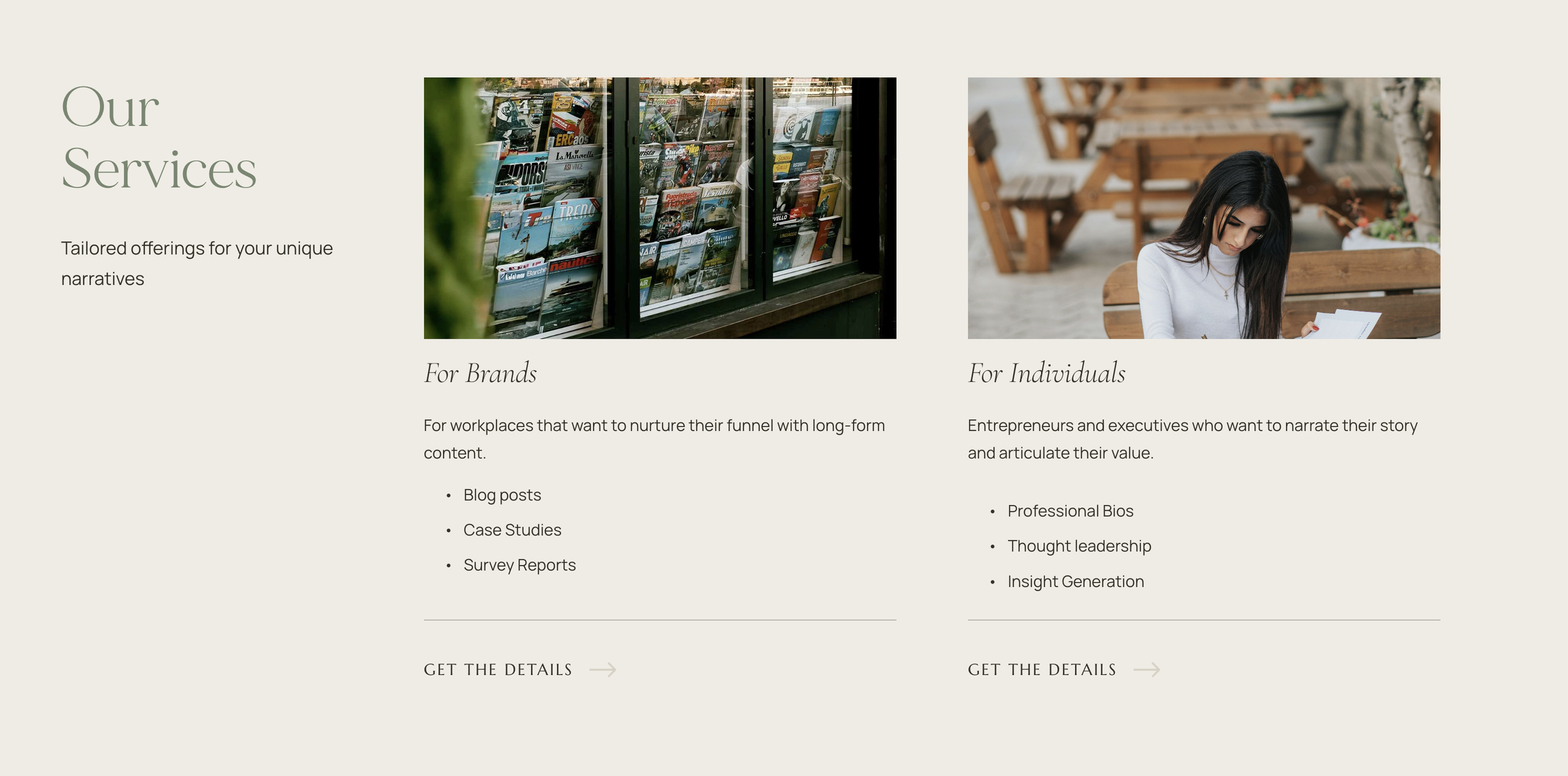
Maddie’s design focused on clean lines, structured layouts, and clearly defining pathways for brands and individual services.
Feature Spotlight
Auto-Scroll Logo Section
Sometimes all you need is a little Javascript to put some oomph behind the auto list sections native to Squarespace.
This auto-scroll marquee section does require some finesse to build out, but it’s incredibly simple for clients to update. 10/10 would highly recommend.
Thanks to Schwartz-Edmisten design for the base code for this super custom feature.
DEV day | spring 2024
Meet Maddie Nieman
Maddie is a brand and web designer with a talent for brightening up a room and creating amazing Webflow websites for her founder clients.
Mobile Optimized
Maddie’s was super clear on how she wanted the site to look on mobile. Structured layouts with clean lines take that little extra touch (and tinkering) to make sure the effect is responsive and looks good across screen sizes. (I love a good mobile tinkering, for real.)
Mockup v. Website
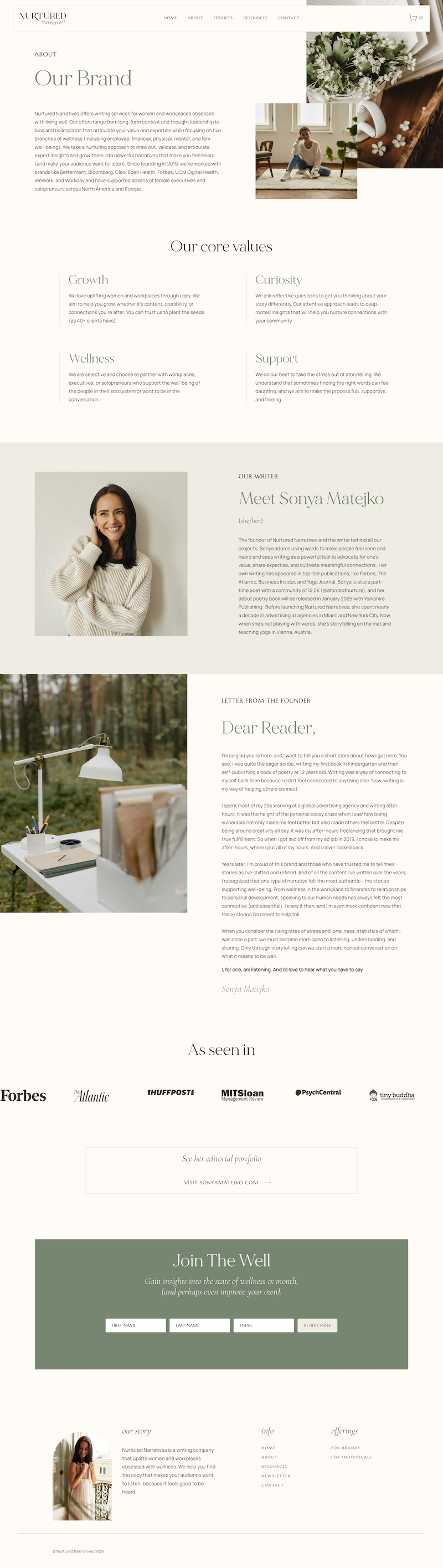
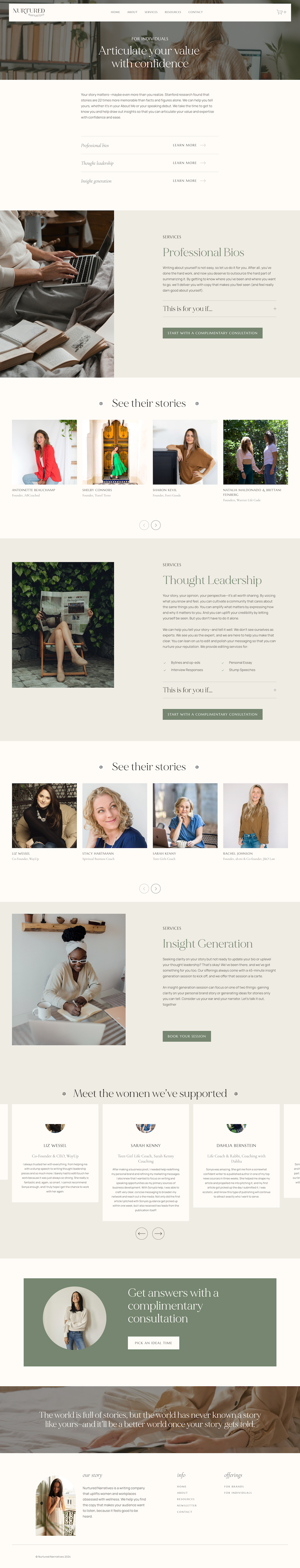
Development starts with the designer’s mockup. Take a look at the relationship between developer and designer through this mockup and website comparison for Nurtured Narratives.
Website
Mockup
Maddie of studio Madz
“Working with Kacey was the exhale I didn’t know I needed. Knowing my designs were in good & totally capable hands made my project a breeze. Their communication was excellent and project prep was so thorough. I will absolutely work with Kacey again.”
Feature Spotlight
Styled Summary Block
For when you want simplicity that isn’t cookie-cutter, adding simple CSS to the summary block can bring out the best in easy-to-update sections.
We kept things tidy by highlighting categories and tags along with blog post titles. This section is coded to apply the same effects whenever clients publish new posts.
Now Booking
DEV SESSIONS
Now Booking DEV SESSIONS
You don’t need another person to manage, you need a developer who takes care of you (and your client.)