Nimisha Inc.
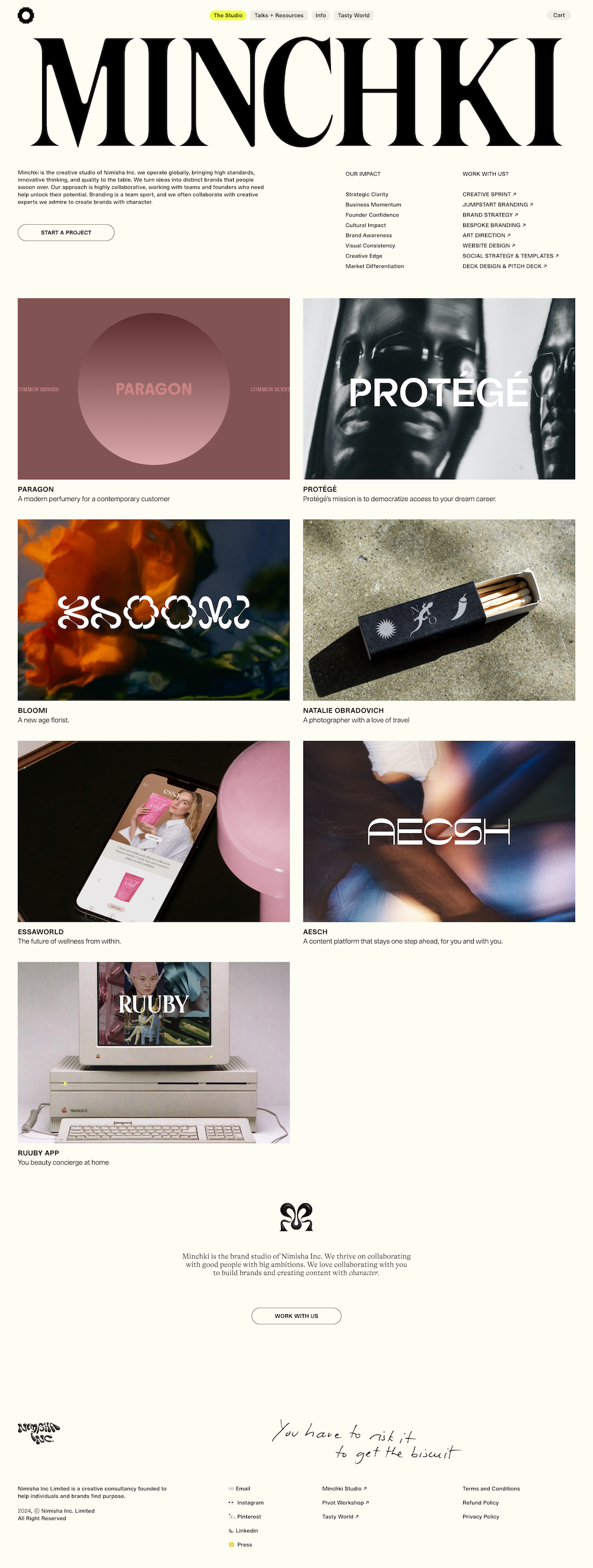
Nimisha Gupta is a designer and tastemaker with a multitude of talents and a multi-faceted consultancy dedicated to turning ideas into swoon-worthy brands.
Mindsparkle Mag
Site of the Day
Mindsparkle Mag Site of the Day
DEV SESSION | Summer 2024
Winner: Site of the Day by Mindsparkle Magazine
Nimisha booked a DEV SESSION to move her website from Wordpress to Squarespace, a platform she already had experience with. She was intent on refreshing her web presence with this stunning new design and brand refresh.
Nimisha created painstaking mockups using Figma, populated a full design asset library, and remained flexible and open to collaborative discoveries.
Nimisha was super specific, so so playful, and welcomed my insights and expertise on Squarespace dev to bring her design to life.
Feature Spotlight
Drag Focus Carousel
A clickable, draggable, focused take on the built-in carousel auto-list section.
This CSS-coded feature builds off of native Squarespace structure for a highly-customizable effect that is incredibly simple to update.
Big shout out to *Rache at Squarestylist* for creating the foundational code snippet.
* affiliate link *
DEV SESSION | Summer 2024
Meet Nimisha
Listen to what Nimisha has to say about her Dev session experience. (Spoiler: we had a friggin blast.)
Feature Spotlight
Floating Nimishas
These playful ideas are my favorite part of being a developer for designers.
Nimisha wanted this interactive animation that I’ve lovingly dubbed Floating Nimishas.
I wrote the code to make sure that the Floating Nimishas would populate as the Tasty World blog grew. As more posts get published, more Nimishas will float in to this super playful scrolling animation.
Mockup v. Website
The vision of DEV SESSIONS starts with the designer’s mockup. Take a look at the relationship between designer and developer through this mockup and website comparison.
Website
Mockup
Nimisha of Nimisha Inc.
“Kacey was really solution-driven. I came up with ideas, and they were like “okay, let’s make this happen” within our structure. I came up with crazy things, like floating Nimishas, which Kacey was able to make happen for me in a really quick timeline. The process was so easy!”
Feature Spotlight
Logo Scroll Effect
To give Minchki the intro it deserved, we implemented this scroll animation effect that makes a big statement with a few simple lines of CSS.
Credit for the base CSS goes to *Rache at Squarestylist* for creating this super smooth scroll-based animation.
* affiliate link *
Now Booking
DEV SESSIONS
Now Booking DEV SESSIONS
You don’t need another person to manage, you need a developer who takes care of you (and your client.)